無法抵抗插座的安心感,早上還是跑到有許多插座的星巴克。
為了能驗證寫好的coreaas server功能(讀xml啟動opcua server),開始研究一下怎麼用opc ua client來讀取資訊。恩恩,依照範例寫了簡單的opcua client,但是不太確定怎樣取值才是對的(要給對nodeId,但是不知道nodeId是什麼,因為在coreaas端我都沒指定XD)...好,繼續研究XD
晚飯前有一點空,來看一下測試在瀏覽器端解zip網頁程式:
<!DOCTYPE html>
<html>
<head>
<title>file reader</title>
<style>
.dropable {
width: 100%;
height: 100px;
background-color: #369;
color: white;
border: solid 3px gray;
border-radius: 5px;
padding: 5px 5px 5px 5px;
}
.message {
width: 100%;
background-color: #ddd;
border: solid 1px gray;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="target" class="dropable">
<select id="encoding">
<option value="utf-8">utf-8</option>
<option value="big5">big5</option>
<option value="gb2312">gb2312</option>
<option value="shift-jis">shift-jis</option>
</select>
<input type="file" id="file" />
<div id="console"></div>
</div>
<div id="panel" class="message"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pako/1.0.11/pako_inflate.min.js"></script>
<script src="lib/zipfs.js"></script>
<script>
var _target = document.getElementById('target');
var _message = document.getElementById('panel');
var _file = document.getElementById('file');
_file.onchange = function (e) {
clearlog();
if (this.files.length > 0) {
var reader = new FileReader();
reader.onload = (e) => {
var buffer = e.target.result;
log('file size: ' + buffer.byteLength);
let encoding = document.getElementById('encoding').value;
let start = new Date().getTime();
zipfs(buffer, pako.inflateRaw, encoding, (err, files) => {
if (!!err) return console.log(err);
log(`in callback: ${files.length} files extracted.`);
log(`${(new Date().getTime()-start)} ms`);
let str = '<table border="1" cellspacing="0" cellpadding="5"><tr><th>file name</th><th>buffer length</th><th>last modified date</th><th>last modified time</th><th>compressed size</th><th>uncompressed size</th></tr>';
files.forEach(file => {
str += `<tr><td>${file.file_name}</td><td>${file.content.length}</td><td>${zipfs.formatMSDOSDate(file.last_modified_date)}</td><td>${zipfs.formatMSDOSTime(file.last_modified_time)}</td><td>${file.compressed_size}</td><td>${file.uncompressed_size}</td></tr>`;
str += '</td></tr>';
});
str += '</table>';
document.getElementById('panel').innerHTML = str;
});
};
reader.readAsArrayBuffer(this.files[0]);
}
function checkExt(name, ext) {
return name.lastIndexOf(ext) === name.length - ext.length;
}
function log(msg) {
document.getElementById('console').innerHTML += `<br />${msg}`;
}
function clearlog() {
document.getElementById('console').innerHTML = '';
}
}
</script>
</body>
</html>
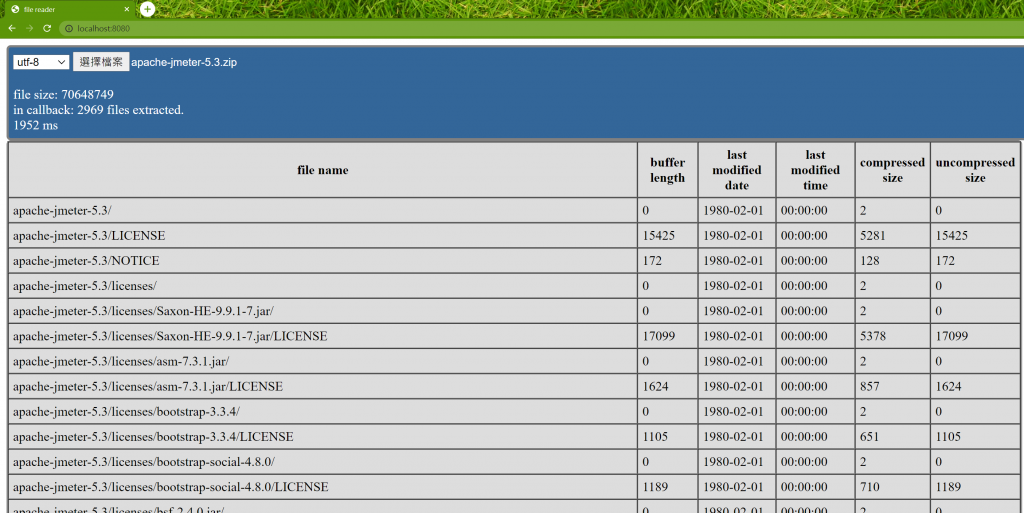
程式很簡單,就是透過file input選了zip檔後,用FileReader讀出成ArrayBuffer,然後丟給zipfs處理,解壓縮完就會收到檔案列表,包含檔名、日期、時間、壓縮前後大小、以及檔案內容。如果是目錄,那大小就是0。解壓縮的部分就是載入pako,然後直接把inflateRaw函數丟進去。處理檔案內容的部分就明天再來看,這裡就先列出檔案資訊。
剛好有人問有沒有工具可以發文,所以就下載了apache-jmeter-5.3.zip來測試用jmeter的proxy來錄製網頁操作的動作。順便拿來解壓縮看看:

檔案大小約67.3MB,解壓縮花了不到兩秒,效能感覺還可以。(當然,這時間會隨著電腦效能而有差異)明天來測試一下解壓縮後的內容,順便用xmlrun把xml轉成json做一下測試。
